Olvasási idő: ~10 perc
A mai digitális világban egy modern, reszponzív weboldal elengedhetetlen – legyen szó vállalkozásról, blogról vagy portfólióról. De mi van akkor, ha nincs programozói tudásunk? Itt jön képbe az Elementor (https://elementor.com/), a WordPress egyik legnépszerűbb weboldalkészítő bővítménye.
Ebben a cikkben bemutatjuk, hogy miért ennyire népszerű az Elementor, áttekintjük a legnépszerűbb sablonokat, valamint lépésről lépésre megmutatjuk, hogyan készíthetsz vele saját weboldalt – programozás nélkül. A végén összefoglaljuk az előnyöket és hátrányokat, hogy magabiztosan dönthess.

Mi az az Elementor, és miért olyan népszerű?
Az Elementor egy drag-and-drop (fogd és vidd) alapú vizuális weboldalszerkesztő, amely teljesen integrálódik a WordPress rendszerbe. Legnagyobb előnye, hogy élőben látod a változtatásokat, miközben építed az oldalt – így pontosan tudod, hogyan fog kinézni a végeredmény.
Miért szeretik az emberek?
- Könnyű használni, kezdők és haladók is gyorsan megtanulják.
- Valós idejű előnézet, így nem kell állandóan frissítgetni az oldalt.
- Több ingyenes sablon és widget, amikkel gyorsan indulhatsz.
- Rengeteg kiegészítő plugin érhető el hozzá (pl. Elementor Pro, Essential Addons).
- Mobilbarát szerkesztés: külön-külön állítható mobil/tablet/asztali nézet.
A legnépszerűbb Elementor sablonok
Az Elementorral együtt rengeteg sablon (template kit) érhető el, amelyek gyors kezdést biztosítanak. Ezek közül néhány különösen népszerű:
- Astra
Rendkívül gyors, letisztult sablon, ideális blogokhoz, üzleti és portfólió oldalakhoz. - Hello Theme
Az Elementor hivatalos sablonja – szuperkönnyű és reszponzív, ideális teljesen egyedi oldalakhoz. - OceanWP
Funkciógazdag, e-kereskedelmi és vállalkozási oldalakhoz ajánlott. - GeneratePress
Teljesítményorientált sablon, kiváló SEO és sebességoptimalizálás jellemzi. - Neve
Modern és minimalista sablon, könnyen testreszabható, sok előre gyártott dizájnnal. - Phlox
Kifejezetten látványos dizájnelemeket tartalmaz, remek választás kreatív projektekhez.
Weboldalkészítés lépésről lépésre Elementorral
1. WordPress telepítés és Elementor aktiválása
A kezdéshez első lépésként telepítened kell a WordPress-t a webtárhelyedre. Ha ez megvan, lépj be az admin felületre, majd navigálj a Bővítmények > Új hozzáadása menüpontba. A keresőmezőbe írd be, hogy „Elementor Website Builder”, majd kattints a telepítés, ezután pedig az aktiválás gombra. Mostantól készen állsz arra, hogy vizuálisan szerkeszthesd a weboldaladat.
2. Új oldal létrehozása és szerkesztése
Az Elementor használatához először létre kell hoznod egy új oldalt. Ehhez menj az Oldalak > Új hozzáadása menüpontra, adj címet az oldaladnak (például „Főoldal” vagy „Bemutatkozás”), majd kattints a nagy kék „Szerkesztés Elementorral” gombra. Ezzel betöltődik az Elementor vizuális szerkesztőfelülete, ahol azonnal elkezdheted a munkát.

3. Az Elementor kezelőfelület röviden
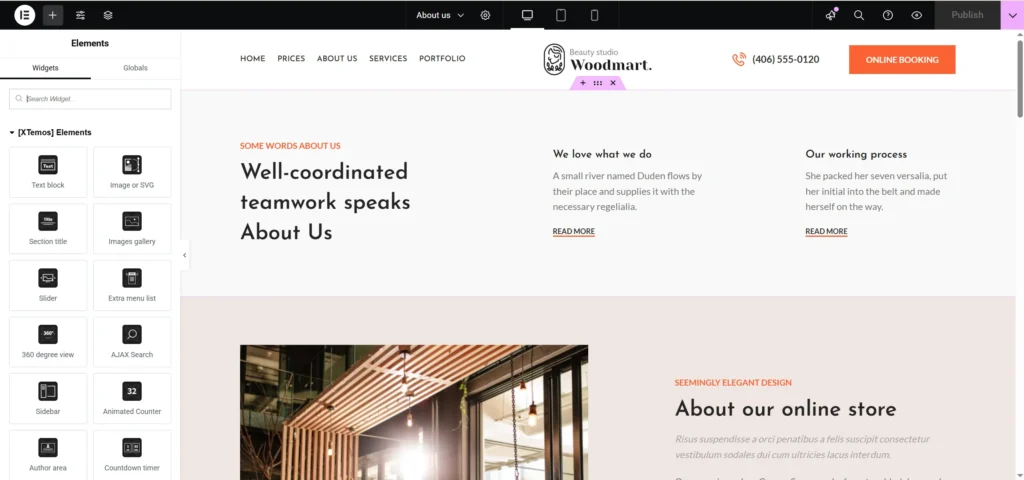
Amikor megnyitod az Elementor szerkesztőt, az első benyomásod az lehet, hogy minden nagyon letisztult és rendezett. A kezelőfelület két fő részre oszlik: bal oldalon található az eszköztár, míg a jobb oldalon maga az élő előnézeti felület, ahol valós időben láthatod, hogyan néz ki az oldalad.
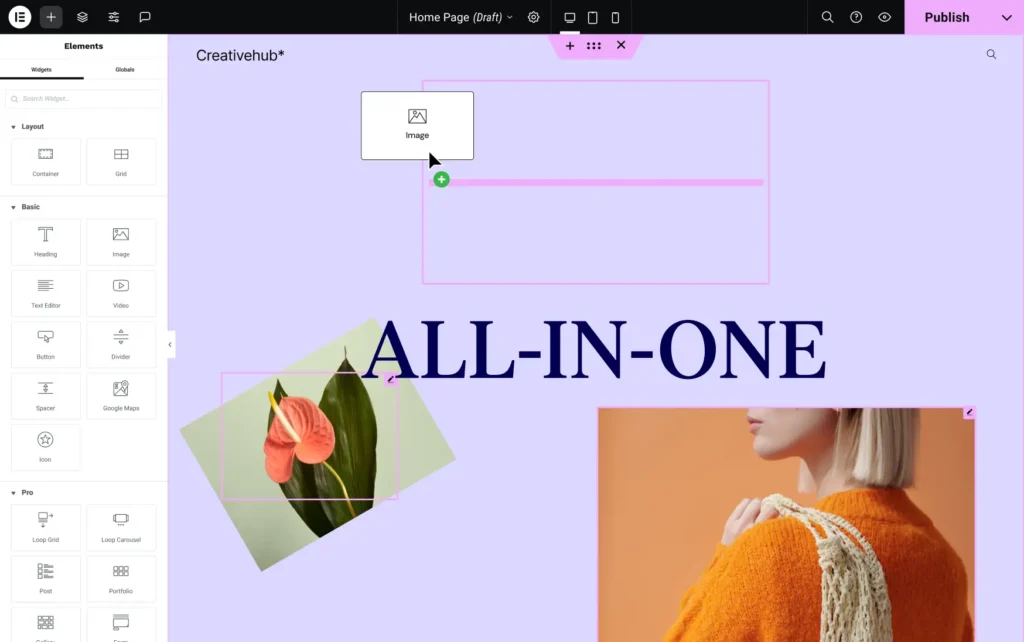
A bal oldali panel a legfontosabb funkciókat tartalmazza. Itt találod az összes „widgetet” – ezek azok az építőelemek, amelyeket az oldaladra húzhatsz. Ilyen például a címsor, a szövegmező, a kép, a videó, a gomb, az elválasztó, az ikon, a galéria vagy épp az űrlap. Ezeket egyszerűen csak fogd meg az egérrel, és húzd át a jobb oldali munkaterületre oda, ahová szeretnéd elhelyezni. Minden egyes elemre rákattintva azonnal testre szabhatod annak tartalmát, színeit, betűtípusát, méretét, igazítását és még sok mást.
Az eszköztár tetején található a navigációs sáv, ahol válthatsz az elemek, a globális beállítások és az oldalstruktúra nézetek között. Ez utóbbi segítségével átláthatod az oldalad teljes hierarchiáját – szakaszokat, oszlopokat és widgeteket –, és könnyedén kijelölheted vagy mozgathatod őket.
A jobb oldali rész, azaz az élő előnézet, mutatja az aktuális oldalt, amit éppen építesz. Itt bármikor bele tudsz kattintani egy elembe, módosítani tudod, majd azonnal látod, hogyan változik meg a kinézete. Az Elementor legnagyobb előnye éppen ez: amit látsz, azt kapod (WYSIWYG = What You See Is What You Get).
A képernyő alsó sávjában találod a műveleti sávot, ahol mentheted, közzéteheted vagy visszavonhatod a változtatásokat. Ugyanitt válthatsz különböző eszköznézetekre is – asztali, tablet és mobil –, hogy ellenőrizd, mindenhol megfelelően jelenik-e meg a tartalom.
Külön említést érdemel a „Beállítások” (fogaskerék ikon) a bal alsó sarokban. Itt adhatod meg az oldal nevét, az oldal elrendezését (teljes szélesség, oldal sáv nélkül, stb.), valamint SEO vagy haladó beállításokat is.
Végül, ha a bal felső sarokban található hamburgermenüre kattintasz (három vízszintes vonal), előugrik az Elementor főmenüje. Innen elérheted a webhelybeállításokat, a globális stílusokat, sablonokat, sőt, akár importálhatsz vagy exportálhatsz is oldalakat.

4. Sablonok és blokkok használata
Ha nem szeretnél teljesen a nulláról építkezni, választhatsz előre gyártott sablonokat is. Ehhez kattints a szerkesztő tetején található kis mappára, majd válassz egy sablont vagy blokkot a megjelenő könyvtárból. Ezeket egy kattintással importálhatod az oldaladra, és már kezdheted is a saját tartalommal való kitöltésüket. Nagy előnyük, hogy gyorsan, néhány perc alatt kész weboldalszakaszokat kapsz, melyeket teljesen személyre szabhatsz.
5. Mobilnézet beállítása
Az Elementor egyik nagy erőssége, hogy lehetővé teszi a reszponzív szerkesztést. Ez azt jelenti, hogy külön beállíthatod, hogyan nézzen ki az oldalad asztali gépen, tableten és mobilon. A szerkesztő alsó sávjában található kis eszközikonokkal válthatsz a nézetek között, és minden eszközhöz külön betűméretet, margót vagy elrendezést is beállíthatsz, így weboldalad minden kijelzőn jól fog mutatni.
6. Mentés és közzététel
Miután elkészültél az oldalad szerkesztésével, ne felejts el menteni. A szerkesztő jobb alsó sarkában található „Közzététel” gombbal publikálhatod az oldaladat, vagy ha már egyszer korábban közzétetted, akkor a „Frissítés” gombbal mentheted a módosításokat. Ezután az oldalad azonnal élővé válik, és bárki számára elérhető lesz a megadott webcímen.

Miben segítenek az AI-alapú eszközök az Elementorban?
Az Elementor folyamatosan fejlődik, és az utóbbi időben bevezetett AI-alapú (mesterséges intelligenciával támogatott) funkciók új szintre emelik a weboldalkészítés élményét – különösen azok számára, akik nem szeretnének hosszasan bajlódni a szövegírással vagy dizájntervezéssel.
Az AI-powered tools lényege, hogy automatizálják vagy megkönnyítik azokat a folyamatokat, amelyek korábban sok időt vagy kreatív energiát igényeltek. Lássuk, hogyan működnek ezek az eszközök az Elementorban:
1. AI tartalomgenerátor
Az egyik legpraktikusabb újítás, hogy az Elementor képes automatikusan szöveges tartalmat generálni a weboldaladra. Elég néhány kulcsszót vagy témát megadni, és az AI elkészíti helyetted a címsorokat, gombfeliratokat, bekezdéseket – sőt, akár marketing szövegeket is. Ez különösen hasznos lehet akkor, ha nem vagy biztos a szövegírásban, vagy csak gyorsan szeretnél elindulni.
2. Kép- és dizájnjavaslatok
Az AI képes javaslatokat tenni az elrendezésre, színösszeállításra vagy akár arra is, hogy milyen típusú képek illenek a tartalomhoz. Ezek az ajánlások nem kötelezőek, de nagyban felgyorsítják a tervezési folyamatot – főleg, ha nincs még kialakult arculatod.
3. SEO és UX támogatás
Bizonyos AI-funkciók figyelmeztethetnek, ha túl hosszú egy bekezdés, vagy ha a szöveg nem elég érthető. Ezzel segítik a jobb felhasználói élményt (UX) és a keresőoptimalizálást (SEO). Például javasolhatják a címsor átfogalmazását, kulcsszavak beillesztését vagy a tartalom tagolását.
4. Gyors prototípus készítés
Ha csak egy ötleted van, de nem tudod, hogyan nézzen ki az oldal, az AI segíthet az első prototípus létrehozásában. Néhány kérdés alapján automatikusan létrehoz egy struktúrát, amit aztán könnyedén testre szabhatsz.
Elementor AI-Powered Tools
Miért jó ez neked?
Az AI nem váltja ki a kreativitást, de felgyorsítja a munkát, segít az elindulásban, és rengeteg időt spórol, különösen kezdő felhasználóknak. Ha például egy bemutatkozó oldalt vagy egy szolgáltatásoldalt készítesz, az AI segíthet abban, hogy ne ülj üres oldalak felett percekig – hanem azonnal tartalommal tudj dolgozni.
Ez a rész segít modernizálni a blogcikket, és reflektál arra, hogy az Elementor egyre inkább intelligens asszisztensként is működik, nem csupán weboldalszerkesztőként. Ha szeretnéd, készíthetek egy külön AI-funkciókat összehasonlító táblázatot vagy rövid demót is szöveges leírás formájában.
Előnyök és hátrányok
✅ Előnyök:
Könnyen tanulható, vizuális szerkesztő
Sok ingyenes sablon és elem
Teljes mértékben reszponzív
Gyors és rugalmas weboldalkészítés
SEO-barát sablonokkal is működik
❌ Hátrányok:
A sok funkció miatt egyes oldalak betöltése lassabb lehet (optimalizálni kell)
Haladó funkciókhoz Elementor Pro szükséges
Egyes sablonok túl „túldizájnoltak” lehetnek kezdőknek
Az Elementor egy rendkívül erőteljes és felhasználóbarát eszköz, amellyel bárki képes modern, reszponzív weboldalt készíteni programozói tudás nélkül. Akár egy egyszerű bemutatkozó oldalt szeretnél, akár egy összetettebb vállalati vagy webáruház oldalt, az Elementor kiváló választás.
Ha gyorsan szeretnél látványos eredményt, bátran próbáld ki az ingyenes verziót – és ha beleszeretsz, akkor a Pro verzió még több lehetőséget ad a kezedbe.