Olvasási idő: ~5 perc
A weboldal szerkesztése az ingyenes weboldal készítőnkkel.
Az első részben megmutattam hogyan lehet aktiválni az ingyenes weboldal készítőt a tárhelyen, illetve mit kell tenned ha nem tudod aktiválni. Az előző részt itt tudod elolvasni! Ebben a bejegyzésben a weboldal szerkesztéséről lesz szó. Az első részben a dimake fejlécben található két sorban elhelyezkedő ikonokak vesszük végig, a második részben pedig a weboldalon kattintással aktiválható szerkesztőket. —
—Fejlécben található szerkesztő ikonok
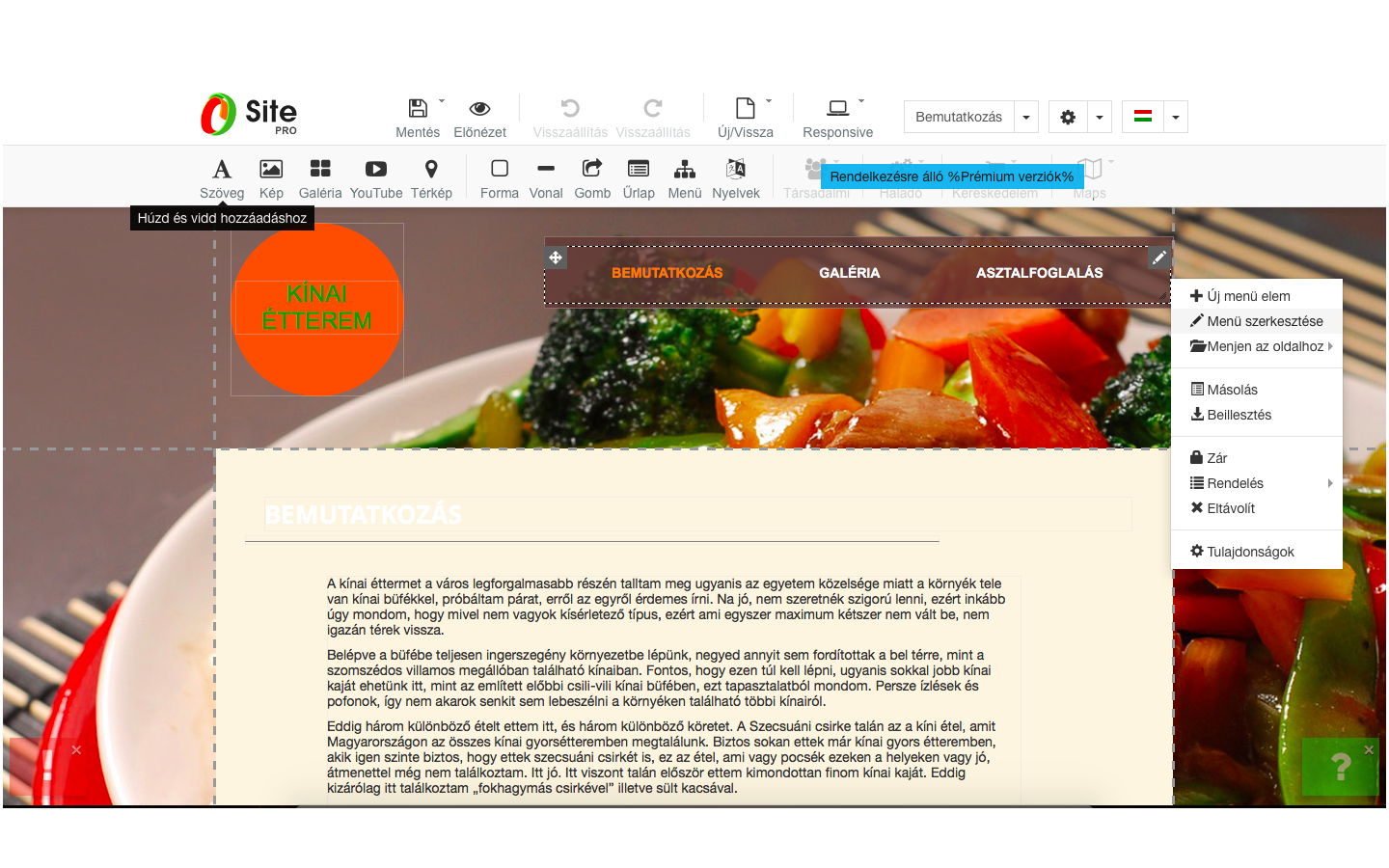
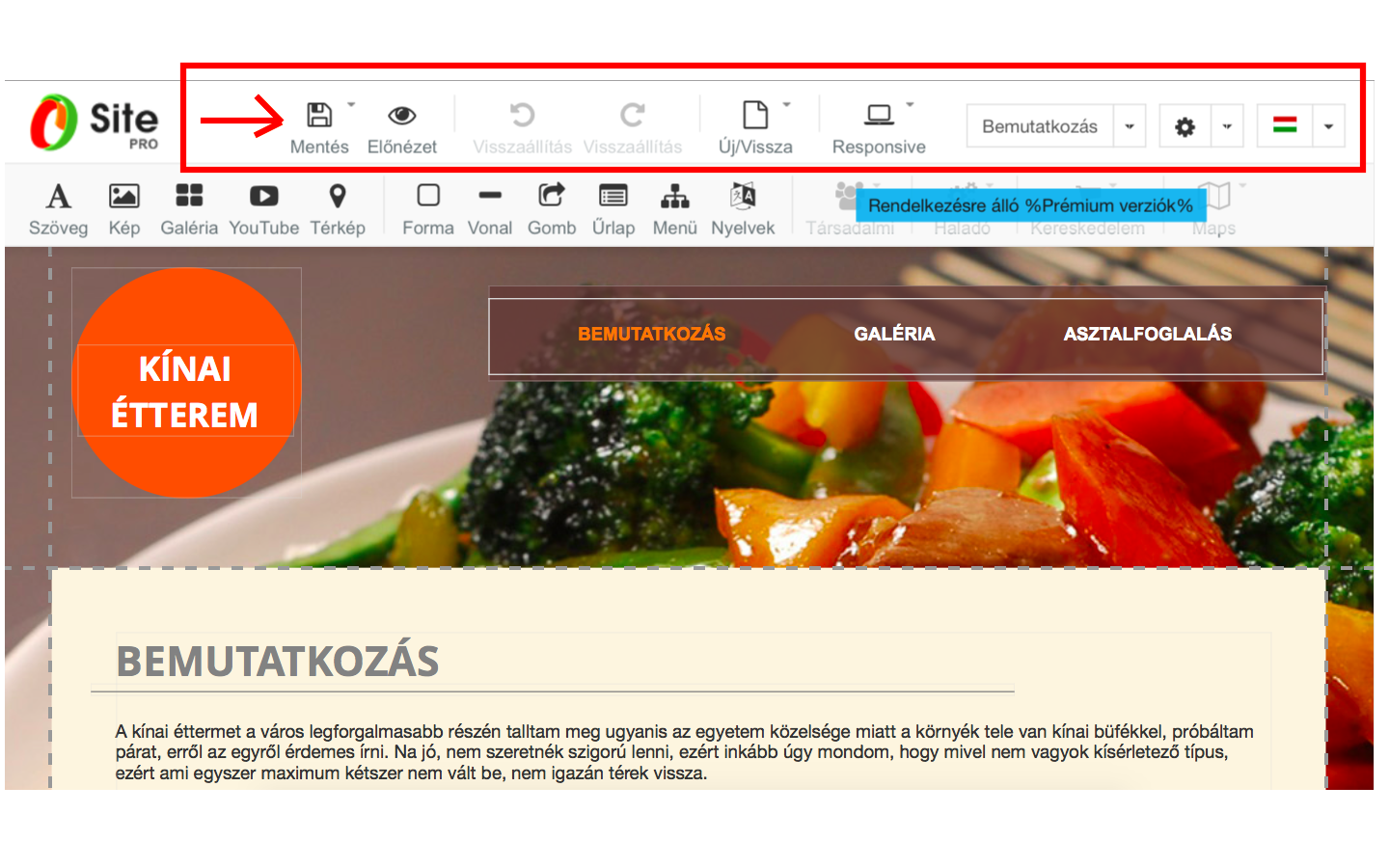
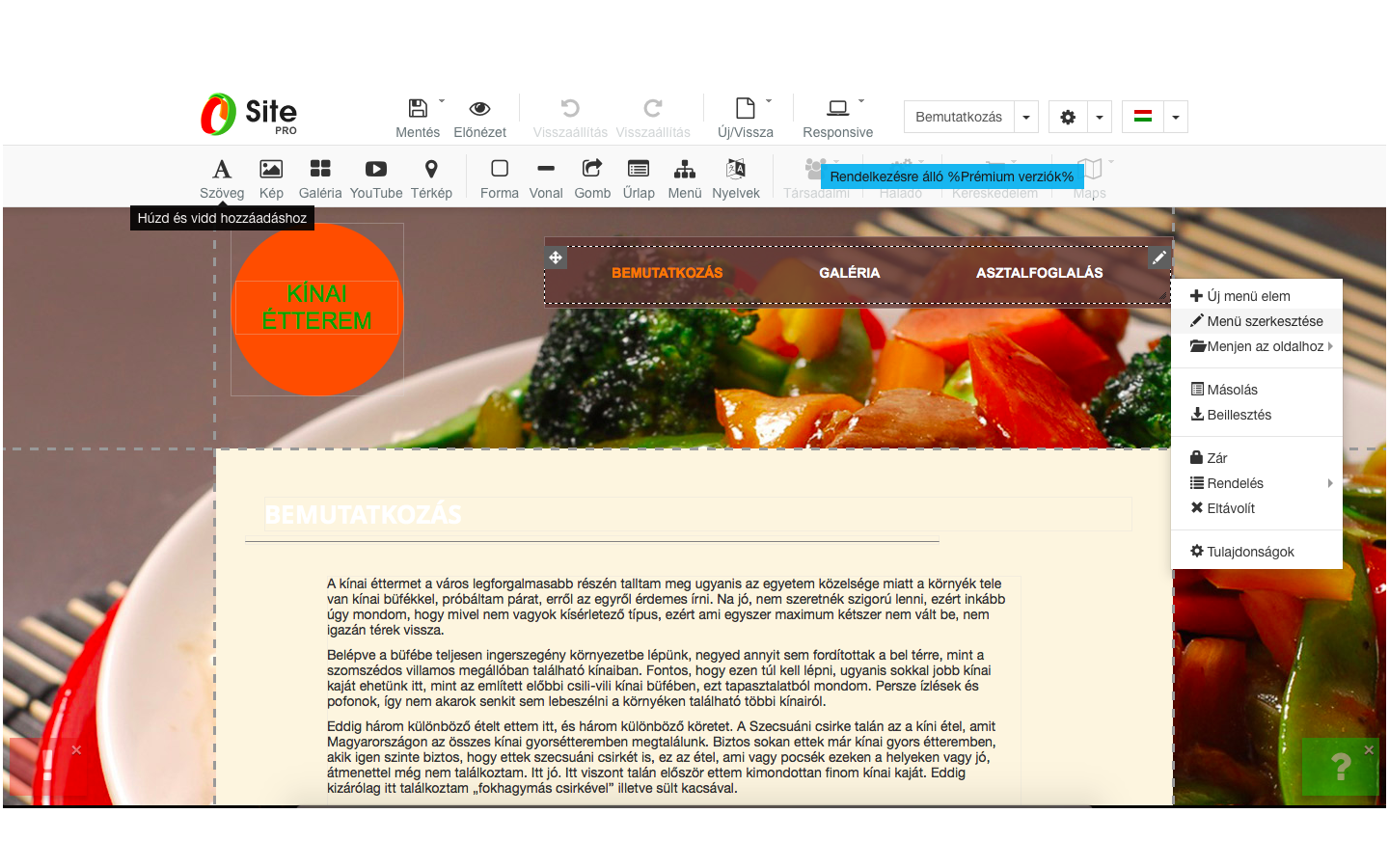
 Első lépésként kérlek jobb felül válaszd ki a magyar nyelvet. A fejlécben található ikonok két sorban helyezkednek el, melyből az első sorban az alábbi funkciókat találod meg: Mentés : ezzel tudod a már elkészült weboldalt elérhetővé tenni a domain neved alatt, illetve ha szerkeszted valamely részét a módosításokat szintén ezzel tudod aktiválni. Itt található még a Vázlat mentése ( vázlat készítése ), és a Mentés / visszaállítás ( mentés készítés , visszaállítás ) funkció, amik szintén hasznosak tudnak lenni. Előnézet: egy kattintással megnézheted a böngésződben, hogyan is fog kinézni az általad készített weboldal. Visszaállítás : az elvégzett változtatások között tudunk lépegetni. Új / vissza: ezzel a gombbal tudod a meglévő sablonodat lecserélni. Responsive : a következő négy ikonnal tudod megnézni, hogyan fog kinézni a weboldalad különböző felbontásokban. Ezt követően találjuk meg a menüpontokat. A legördülő listában a sablonban létező menüpontokat látjuk és a legalsó elemmel tudunk újat létrehozni.HA rákattintunk az alábbi felugró ablak jelenik meg:
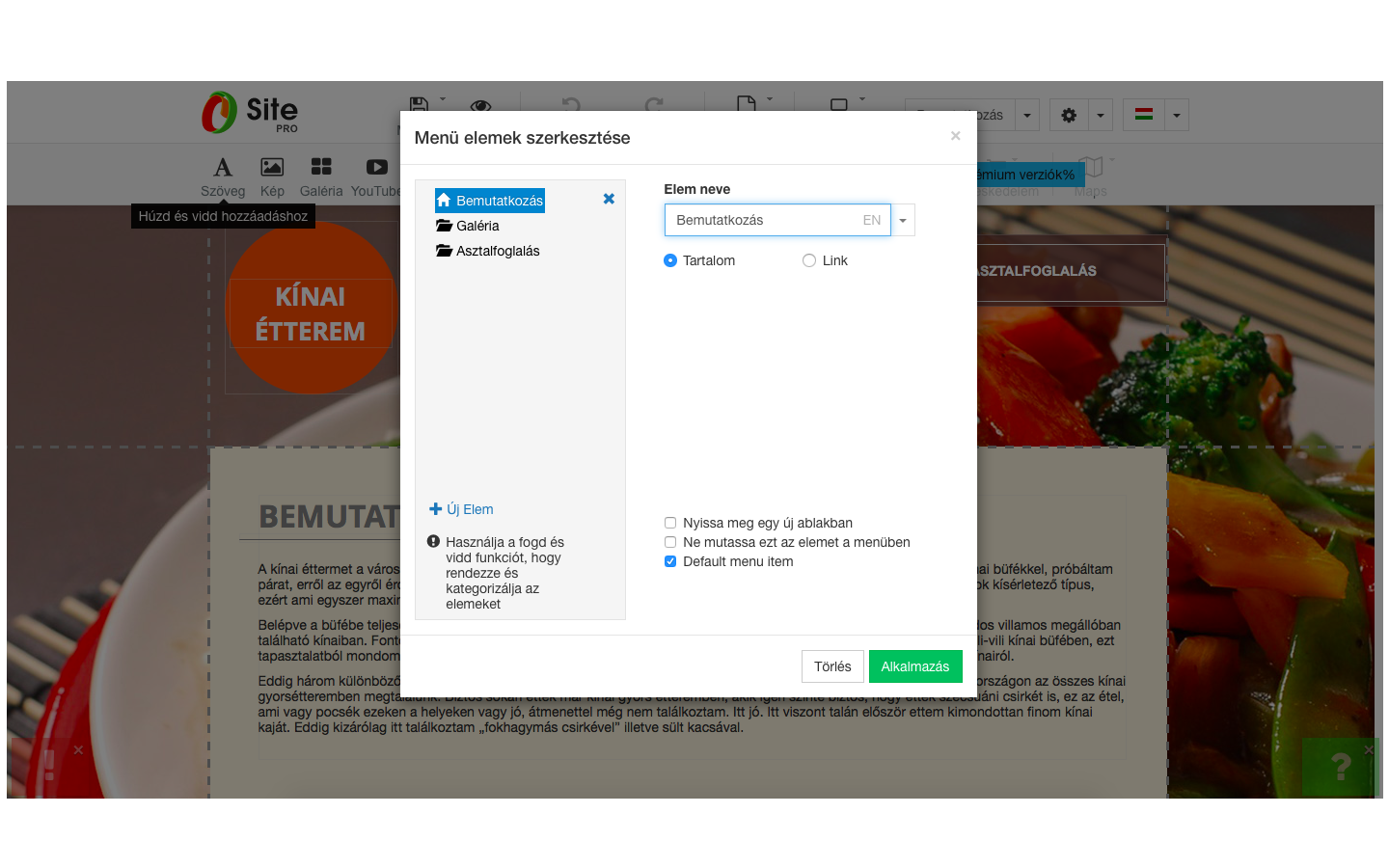
Első lépésként kérlek jobb felül válaszd ki a magyar nyelvet. A fejlécben található ikonok két sorban helyezkednek el, melyből az első sorban az alábbi funkciókat találod meg: Mentés : ezzel tudod a már elkészült weboldalt elérhetővé tenni a domain neved alatt, illetve ha szerkeszted valamely részét a módosításokat szintén ezzel tudod aktiválni. Itt található még a Vázlat mentése ( vázlat készítése ), és a Mentés / visszaállítás ( mentés készítés , visszaállítás ) funkció, amik szintén hasznosak tudnak lenni. Előnézet: egy kattintással megnézheted a böngésződben, hogyan is fog kinézni az általad készített weboldal. Visszaállítás : az elvégzett változtatások között tudunk lépegetni. Új / vissza: ezzel a gombbal tudod a meglévő sablonodat lecserélni. Responsive : a következő négy ikonnal tudod megnézni, hogyan fog kinézni a weboldalad különböző felbontásokban. Ezt követően találjuk meg a menüpontokat. A legördülő listában a sablonban létező menüpontokat látjuk és a legalsó elemmel tudunk újat létrehozni.HA rákattintunk az alábbi felugró ablak jelenik meg:  Bal oldalon látjuk felsorolva a már létező menüpontjainkat és alattuk az ” Új elem ” gombbal tudunk létrehozni új menüpontot. Ha kiválasztjuk a bal oldali részen a menüpontot akkor tudjuk szerkeszteni. A menük kétfélék lehetnek: linkelhető , vagy tartalmi menüpontok. Beálílthatjuk még hogy a menünk új ablakban nyíljon-e meg , illetve hogy látszódjon-e a menüsorban és melyik menüpont nyíljon meg először ha az oldalunkra látogatnak.
Bal oldalon látjuk felsorolva a már létező menüpontjainkat és alattuk az ” Új elem ” gombbal tudunk létrehozni új menüpontot. Ha kiválasztjuk a bal oldali részen a menüpontot akkor tudjuk szerkeszteni. A menük kétfélék lehetnek: linkelhető , vagy tartalmi menüpontok. Beálílthatjuk még hogy a menünk új ablakban nyíljon-e meg , illetve hogy látszódjon-e a menüsorban és melyik menüpont nyíljon meg először ha az oldalunkra látogatnak.A menüpontok után megjelenő fogaskerék ikonra kattintva az alábbi funkciók érhetőek el:
SEO: az általános részben tudunk a menüponthoz címet, leírást, kulcsszavakat, felhasználóbarát url-eket. Az Analitycs fülön analitycs kódot, webmaster kódot, sitemap -et tudunk állítani. Háttér: a teljes weboldalunk hátterét tudjuk módosítani, akár menüpontonként is. Stílusok: itt most nem sorolok fel minden funkciót, mert a stíluson belül lehet szerkeszteni a betűtípust, szegélyeket, h1 elemeket….. Favicon: meglévő képek közül, vagy új kép feltöltésével tudunk favicon-t rendelni az url-ünk elé. Beállítások: a https-t és a meta leírást tudjuk itt állítani A fogaskerék ikon alatt található további elemkkel segéd vonalakat tudunk rajzolni a weboldalunkra a könnyebb szerkeszthetőség érdekében. A fejlécben az első sor végén 41 nyelv közül ( !!!!!! ) tudunk választani és tudjuk szerkeszteni az oldalt.A fejléc második sorában az alábbi ikonokkal találkozunk:
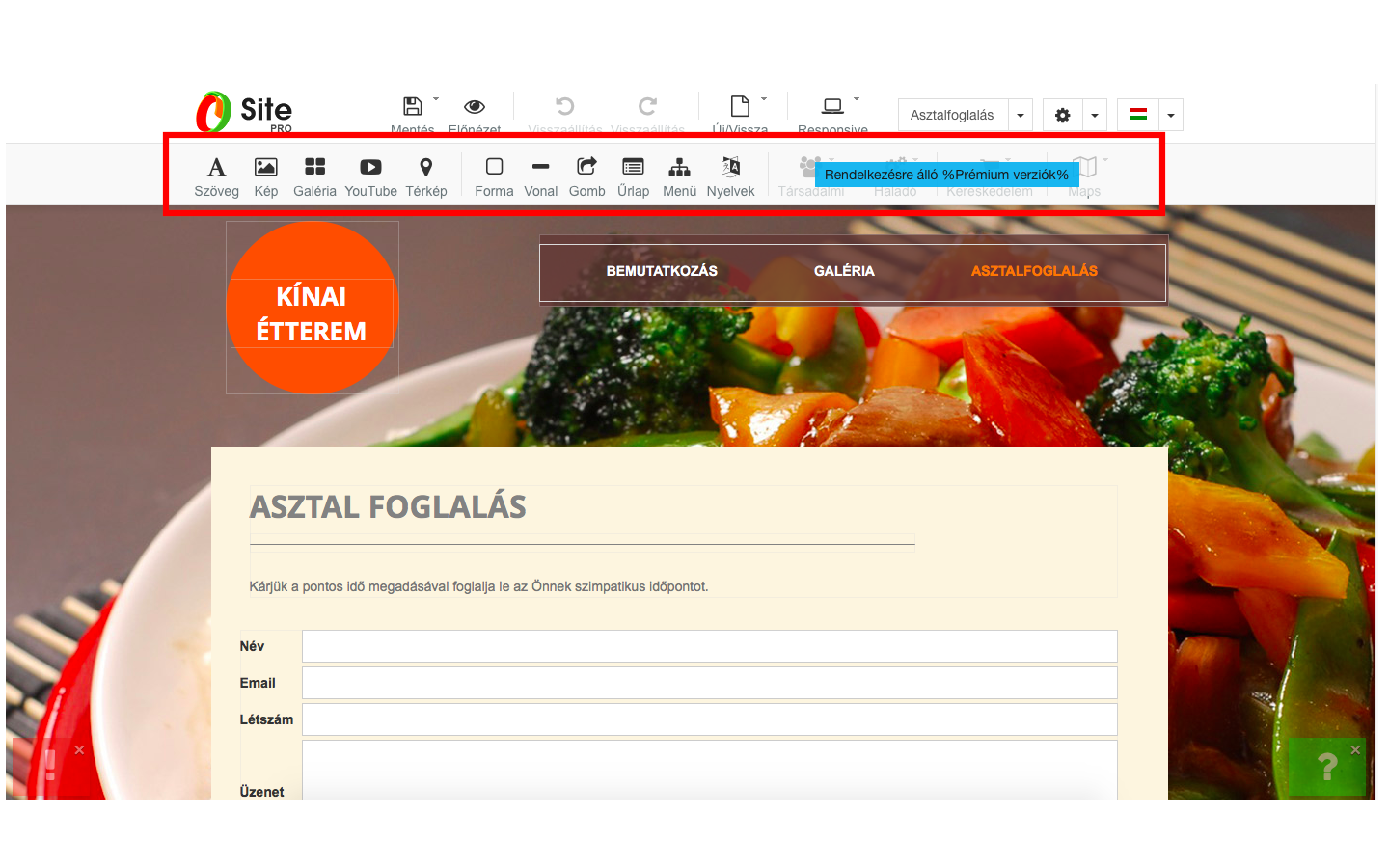
 Az itt található funkciók drag and drop ( fogd és vidd ) elven müködnek. Tehát ha szöveget akarunk létrehozni vagy galériát elhelyezni a weboldalunkon a megfelelő ikont a weboldal adott részére kell húzni. Ezt követően lesze lehetőségünk a szerkesztésére. Itt van lehetőségünk :
Az itt található funkciók drag and drop ( fogd és vidd ) elven müködnek. Tehát ha szöveget akarunk létrehozni vagy galériát elhelyezni a weboldalunkon a megfelelő ikont a weboldal adott részére kell húzni. Ezt követően lesze lehetőségünk a szerkesztésére. Itt van lehetőségünk :- szöveget elhelyezni a weboldal
- képet beilleszteni
- galériát létrehozni
- youtube videót és google maps-et beágyazni
- forma, vonal és gomb elemeket elhelyezni
- űrlap létrehozása ( asztal foglalás, kapcsolat űrlap, árajánlatkérés )
- menü strúktura elhelezése
- nyelv választás beillesztése
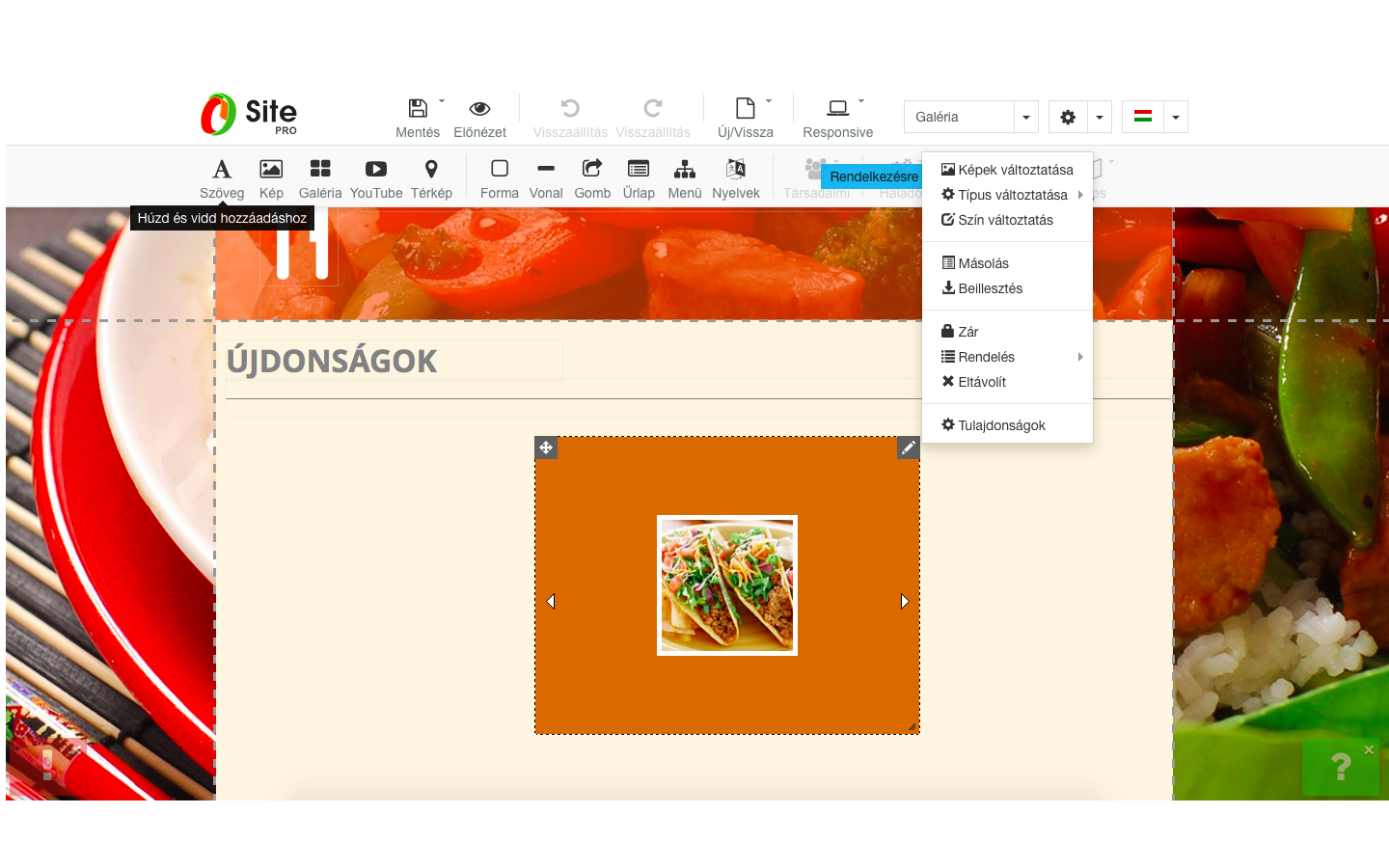
 De ugyanígy lehet minden más elemet módosítan is a meglévő weboldalon, így a galéria modult is:
De ugyanígy lehet minden más elemet módosítan is a meglévő weboldalon, így a galéria modult is:  Az elkészült weboldalt itt tekinthető meg: www.ajakos.hu
Az elkészült weboldalt itt tekinthető meg: www.ajakos.hu